いつも埋め込み画像の元ファイル置き場としているフォト蔵ですが、昨日からアップロードしても閲覧可能にならない不具合が発生しています。
フォト蔵の負荷にならないようにサムネイルは自前サーバーのほうに持ってきてるんですけど、閲覧可能にならないことにはそれすら出来ないですからねぇ。
運営会社が変わったりしていますし、そもそも他の写真共有サービスもかなり(ビジネス的に)苦戦してるようですから、そろそろ潮時かなぁという気もしてきました。
今使ってるさくらインターネットは幸い、容量の面で簡単に不足するようなことはない(スタンダードプランで100GBまで)ですから、普通にWordPressのメディア機能を使おうかと。
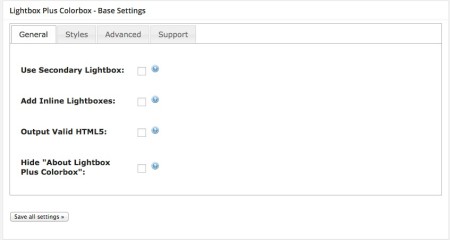
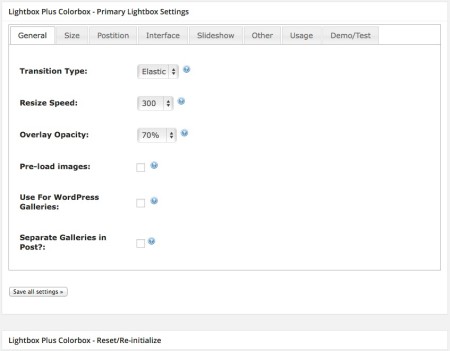
ただ、元画像は普通に画像ファイルにジャンプしてしまいますから、そこで導入したのが今回紹介するプラグイン「Lightbox Plus Colorbox」というわけです。
今回のスクリーンショットもメディアファイルで載せていますから、動きの違いは上のサムネイル画像をクリックしてもらえば分かっていただけるかと。(説明割愛)
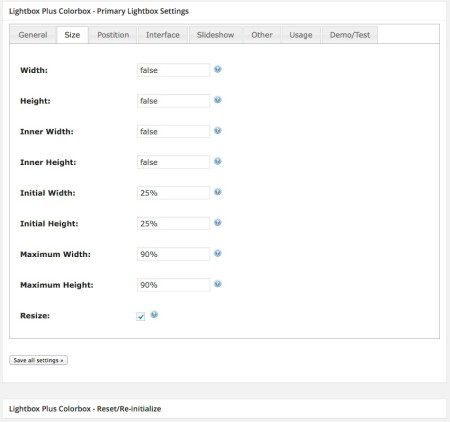
ページ内に表示されている画像をそのまま行き来することもできますし、リサイズも上手いことやってくれる機能もあったりで、こっちのほうが気軽に拡大表示してもらえそうですね。
スタイルもデフォルトで結構たくさん種類がありますし、その気になればCSSで自サイト流にカスタマイズもできますし。
ただ、フォト蔵を使っていて結構参考になっていた閲覧数の部分に単独では対応できないのがちょっと残念なところです。
その手のプラグインとしては「WordPress Stats View Counter」がありますが、Jetpackを使うのが前提ですし、そもそもそのタグが「Lightbox Plus Colorbox」の設定画面でうまく反映されないようでして…。
できればすでに導入してあるWP-PostViewsでカウントされるのがベストですけど、CSSや設定画面のカスタマイズ範囲でうまく対応できるかなぁ。
プラグイン自体に手を入れればできるのは間違いないんですが、それだとバージョンアップした際に面倒なんですよね。
ということで一旦ちょっと保留にして、今後また考えることにしました。
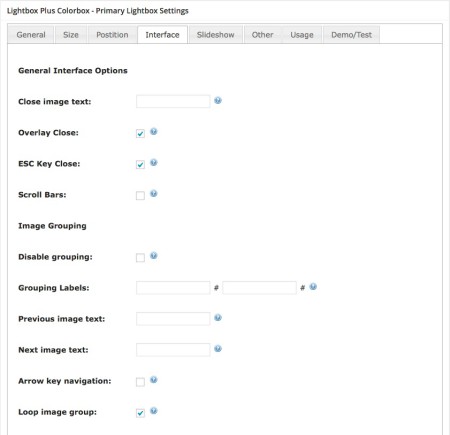
設定としてはiPadなどでも操作しやすいようにクローズボタンだけでなく、画像の外側をクリックしても閉じるようにしたり、ESCキーでも閉じるようにした程度でしょうか。
このままメディアファイルでいくのか、それともフォト蔵で行くのかはまだ未確定ですが、いずれにしても軽快に動いてくれるのが優先です。
メディアファイルの場合はiPhoneの縦表示ではみ出してしまう問題もあるので、そこは今のフォト蔵向けJavaScriptみたいな小細工をしたほうが良いのかも。
逆に言えばJavaScript経由にしてある画像はいざとなれば飛び先を別の場所に変更したりもできるので、そういう意味ではブログ全体にわたって修正する必要がないのは安心なんですけどね。
(当サイトでは、Amazonアソシエイトをはじめとした第三者配信のアフィリエイトプログラムにより商品をご紹介致しております。)