274月
サーバ負荷増大と取得精度低下のため、2017/12/16を持ちまして一時休止(無期限)いたします。
あしからずご了承ください。
—
いつもお世話になっている「いぬリンク」が止まってしまってだいぶ経ちますが、復活がまだ見えてこないようなので、自前で「いぬリンク相当」を作ってみました。
ただ、元々、いぬリンクに登録されていたサイトが何処だったのかがすでに分からない状態なので、とりあえず間違いなく記憶にあるサイトさんたちを入れてみました。
取得には本物の「いぬリンク」同様、親アンテナを使わせてもらっていて、それも全部を実装・取得してるわけではなく、「AYNIMac」さんと「サルみかん」さんのhina.txtから取得しています。
「いぬはてな」からも取得しないと対応できない部分が結構ありそうですが、自分のはてなアンテナで実装した処理があるので、対応自体は可能なんですけどね。
—
(4/27 19:25更新)
「いぬはてな」からの取得にも対応しました。
—
取得は親アンテナさんや自分のサイトに負荷をかけてもいけないので、自分のところにキャッシュしておいて、15分に一度、サイトにアクセスがあった時に親アンテナさんに取得に行くようにしています。
「うちのサイトも追加してほしい」という、いぬリンク登録サイトさんがいらしたら、対応できる範囲で追加したいと思います。
当面はさきほどの2つの親アンテナに登録済みのサイトさんならすぐ対応可能です。
これ以上本格的に取り組むか?というのもありますが、やっぱり本家の復活を望みたいところですから、できればあんまりやり過ぎないところで止めておきたいかなと。
本家の復旧を待望しつつ、ひとまず「いぬリンク相当」で一時しのぎできればと思っています。
243月
出張中の予約投稿ということで、「最近アクセスの多い記事 Best5+1」をエントリーしておこうかと。
ここ1ヶ月ほどのエントリー記事の中から個別アクセスの多いものをピックアップしてみました。
まず第1位は全く予想していなかった「SAEC Tap Cute6」でした。
PC Triple-Cを使った電源タップということで注目されたのか、それとも取り上げてるところが少なかったからなんでしょうかね。
続いて第2位は順当にレビュー記事の「Cypher Labs AlgoRhythm Picollo レビュー 音質編」です。
ミックスウェーブさんには大量の製品を貸し出していただき、貴重な体験をさせてもらいました。
個人的に一番気に入ったのはUnique MelodyのMAVERICKで、その次がこのPicolloでした。
そのMAVERICKが第3位で「Unique Melody MAVERICK レビュー 到着編」のほうが入ってます。
到着編とその後のレビューを書くと、大抵最初の記事のほうがアクセスが多くなります。
内容的には2個目のほうが濃い内容で書くつもりなんですけど、製品写真を見に来られる方も多いんでしょうかね。
その次の第4位も同じミックスウェーブさんつながりですが、こちらは自分で購入したALO audioの「The Keyの音切れ、たぶん解決」です。
私が調べた限りでは同様の症状は見かけなかったんですが、もしかすると潜在的に同様の現象が起きてる方がいらっしゃるのかも。
ちなみにその後は32bit/192kHzまでに制限して使っていて、これだと全く音切れなく使えています。
第5位はこれまた意外に「レコードで行こう!」でした。
ムックの内容にはほとんど触れておらず、私の勝手なレコード論を書いてあるんですけど、かえってそれが良かったのかな。
あと、今年は本格的に日本でもアナログレコード復活の兆しが感じられるので、その影響もあるのかもしれません。
番外編でわりと最近の記事の中でアクセスが多かったのが「LUXMAN EQ-500」で、これもやっぱりアナログレコード絡みですね。
今でもフォノイコライザー内蔵のプリメインアンプは多いですけど、MC対応となると少ないですし、真空管をふんだんに使ってあるところがアナログファンにウケてるのかもしれません。
2112月
WordPressが4.1にアップデートしていたので、いつもの勢いで速攻でアップデートしました。
特に問題なさそうだなと思ったんですが、先日の記事のMP3の埋め込みプレーヤーが表示されずに一苦労しました。
厳密には4.1以前に発生していた可能性もありますし、他のプラグインと干渉しているのかもしれませんけどね。
ただ、いちばん関係しそうな「Lightbox Plus Colorbox」をオフにしても変わらないので、干渉の可能性は低いんじゃないかな?
ソースで追ってみるとMIMEが「audio/mp3」ではなく「audio/mpeg」になってるので、この辺りが関係しているのかも。
とりあえず色々悩んでる時間もなかったので、そのままのタグで動作してくれるプラグイン「MediaElement.js」をインストールして回避しました。
これで展開されるソースを見るとちゃんと「audio/mp3」になってるから、やっぱりここらへんが関係してるんでしょうね。
サーバ側のMIME設定を見なおせば治りそうな気もしますが、当面はこれで行ってみます。
さて肝心の4.1のほうは新しいテーマ「Twenty Fifteen」が導入されたり、集中執筆モードが用意されたりといった変更が加わってるそうです。
「Vine埋め込み」対応などもされてるようですが、これがさっきのに影響してたりして…。
ここのテーマもそろそろ今風のに変えたい気もしますが、ちょっと今は余裕がないかな。
ただ表示速度の向上にも繋がりそうですし、なるべく早めには見直したいところです。
1312月
まだちょっと気が早い気もしますが、今年良くアクセスされた記事を自分で振り返ってみました。
といっても、個別記事の累計アクセス数しか記録できてませんので、今年書いた記事の中からアクセスの多いものを見てみます。
1位はかなり予想外の「TEAC UD-301」でした。
UD-H01を以前使っていたので、それを踏まえて書いたのが良かったんでしょうか?
総じて、うちのブログの場合、必死に書いたレビュー記事よりも意外とあっさりした新製品紹介のほうがアクセスが多いことが多いので、その点でも順当な結果なのかも。
対するレビュー系記事が2位の「DigiFi No.13 付録アンプを先行お試し」です。
日本語URLはアクセス数が上がらないので最近はなるべく置き換えてるんですけど、これはそういう定説が覆された感じです。
発売前レビューということでレアさも手伝って伸びてくれたようで、Olasonicさんに感謝ですね。
第3位は「上海問屋 DN-11221」です。
SYBASONICというメーカーの製品だという情報を載せてあるのがポイントでしょうね。
ちなみにこの辺りで通常の記事の5~10倍くらいのアクセスです。
逆に人気がないのはオーディオアクセサリの購入記事とかで、個人的にはこういうのこそ読んで欲しいと思って書いてるんですけどねぇ。
そんな中で、第4位は「X-DDCに安定化電源」と、これは結構異例です。
X-DDCは外部電源での強化ができて、オーディオ用のも色々出ていますから、興味を持ってる方が多いということかな。
古いトランス式の安定化電源は付録製品の電源にもオススメですし、無線カテゴリーあたりをチェックしてみると中古で結構お安く入手可能かと思います。
第5位は「FOSTEX P2080-E」で、ここからは僅差の記事が多くなってくる感じです。
ちなみにこれは該当しませんが、コメントをもらった記事のほうがアクセス数は伸びやすい傾向があります。
コメントのためにアクセスしてくださったというのもありますし、検索エンジンが「議論が活発だ」と判断して検索上位に表示される、というのもあるのでしょうね。
いつも駄作のエントリーばかりしていますが、今年もたくさんの方にアクセスしていただき、感謝の限りです。
来年もできれば今くらいのペースで書ければと思いますが、中身はいずれにしても似たレベルですので、ご容赦くださいませ。
107月
先日、ブログ記事に載せようといつものように写真をフォト蔵にアップロードしたんですが、障害が起きていていつまでたっても掲載されないというトラブルがありました。
その前あたりから画像サイズに制限が付いたりもしていましたし、ここらでそろそろ画像共有サービスと少し距離を持ちつつ、いつでも移行できるようにしておこうかなと。
幸い、フォト蔵への負荷も考えてサムネイルは自サイトに持ってきてあったので、あとは元画像も移しておけば安心だなと。
元画像一括ダウンロードについてはWindows用のツールもあるようですが、私はMacなのでChromeの拡張機能でやる方法を調べて実施しました。
これまでにアップロードした画像は全部で5316枚もあるそうで、さすがにそれを一括ダウンロードするのはフォト蔵への負荷も大変そうだし、ダウンロードする側の回線も大変ということで、最近の1100枚+愛犬ジョブの写真アルバムをダウンロードしておきました。
落とした元画像は保存用途としても良く選別された写真群でもありますし、そのままDVD-Rにでも焼いておこうかな。
自サイトへのアップロードに関してはどうせフォト蔵でもサイズが最大2000pixelに制限されていますし、一括リサイズしておきました。
あとはフォト蔵サムネイルを貼っていたJavaScriptを改造して完成です。
オリジナル画像が自サイト内にあればそれをLightbox表示、なければフォト蔵に飛ぶ、といった具合に変更しました。
ちなみにiPhoneの場合はLightboxではなく、元画像をそのまま表示するようにしてあります。
基本的にはこれで対応完了ですが、厳密にいえばLightbox表示の際に各エントリーごとにスライドショーするように指定する部分が手抜きになっています。
元のJavaScriptが画像ごとに個別なので記事IDなどは引き渡していないんですよねぇ。
そこに対応する別のJavaScript+PHPも一応すでに用意して、試しにこの記事ではそちらのバージョンを使っておきました。
その気になればSearch Regexあたりで過去記事を置換すれば良いんですが、過去記事は殆どの場合、検索で単独エントリー記事に来られるでしょうし、そこまでやらなくても良いかな。
ちなみにその後、フォト蔵は無事に復活してくれています。
今すぐなくなったり消えてしまうわけではないでしょうし、うまく使い分けで行こうかと思います。
077月
いつも埋め込み画像の元ファイル置き場としているフォト蔵ですが、昨日からアップロードしても閲覧可能にならない不具合が発生しています。
フォト蔵の負荷にならないようにサムネイルは自前サーバーのほうに持ってきてるんですけど、閲覧可能にならないことにはそれすら出来ないですからねぇ。
運営会社が変わったりしていますし、そもそも他の写真共有サービスもかなり(ビジネス的に)苦戦してるようですから、そろそろ潮時かなぁという気もしてきました。
今使ってるさくらインターネットは幸い、容量の面で簡単に不足するようなことはない(スタンダードプランで100GBまで)ですから、普通にWordPressのメディア機能を使おうかと。
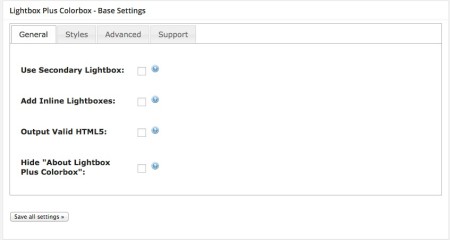
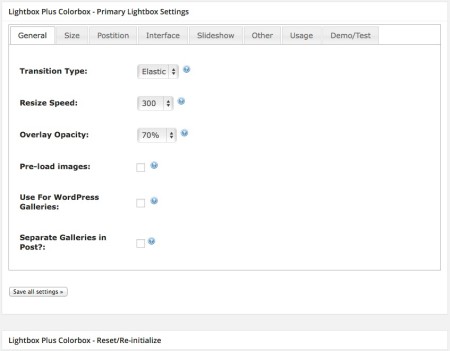
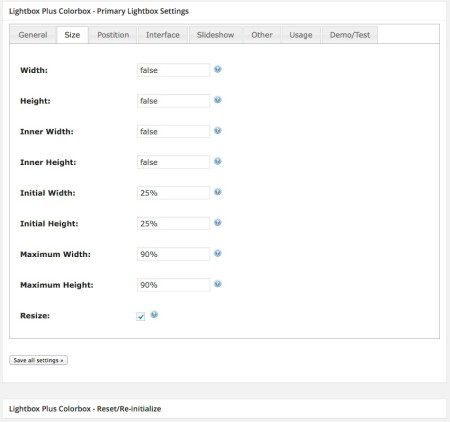
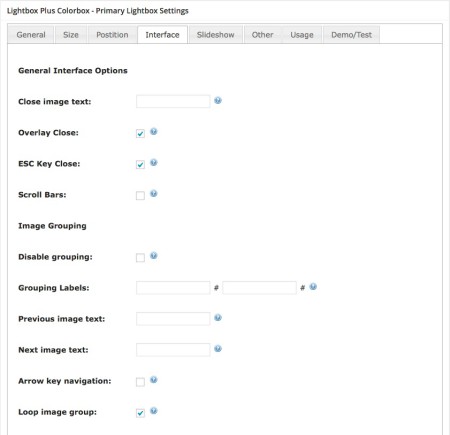
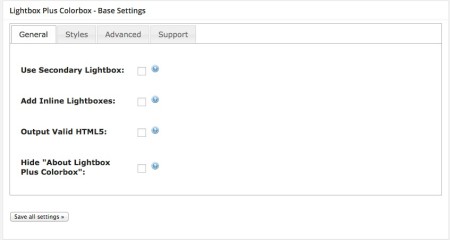
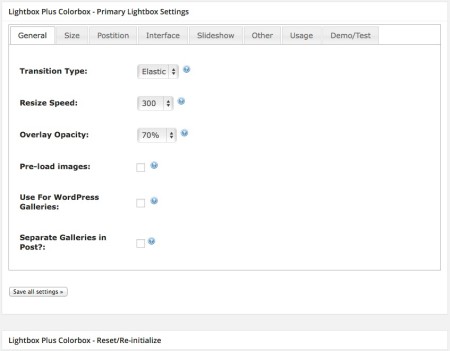
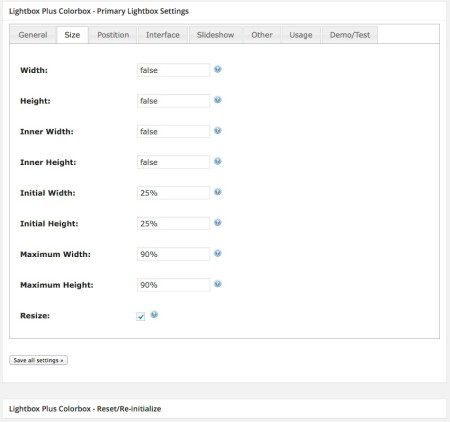
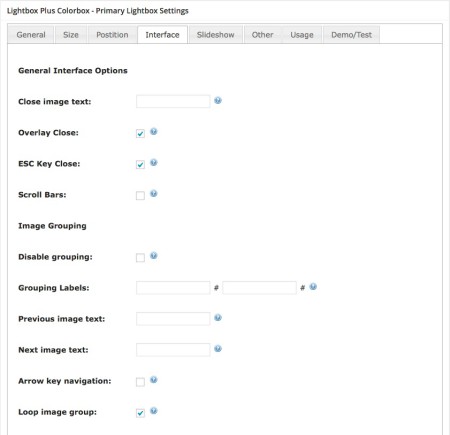
ただ、元画像は普通に画像ファイルにジャンプしてしまいますから、そこで導入したのが今回紹介するプラグイン「Lightbox Plus Colorbox」というわけです。

今回のスクリーンショットもメディアファイルで載せていますから、動きの違いは上のサムネイル画像をクリックしてもらえば分かっていただけるかと。(説明割愛)
ページ内に表示されている画像をそのまま行き来することもできますし、リサイズも上手いことやってくれる機能もあったりで、こっちのほうが気軽に拡大表示してもらえそうですね。
スタイルもデフォルトで結構たくさん種類がありますし、その気になればCSSで自サイト流にカスタマイズもできますし。

ただ、フォト蔵を使っていて結構参考になっていた閲覧数の部分に単独では対応できないのがちょっと残念なところです。
その手のプラグインとしては「WordPress Stats View Counter」がありますが、Jetpackを使うのが前提ですし、そもそもそのタグが「Lightbox Plus Colorbox」の設定画面でうまく反映されないようでして…。

できればすでに導入してあるWP-PostViewsでカウントされるのがベストですけど、CSSや設定画面のカスタマイズ範囲でうまく対応できるかなぁ。
プラグイン自体に手を入れればできるのは間違いないんですが、それだとバージョンアップした際に面倒なんですよね。
ということで一旦ちょっと保留にして、今後また考えることにしました。

設定としてはiPadなどでも操作しやすいようにクローズボタンだけでなく、画像の外側をクリックしても閉じるようにしたり、ESCキーでも閉じるようにした程度でしょうか。
このままメディアファイルでいくのか、それともフォト蔵で行くのかはまだ未確定ですが、いずれにしても軽快に動いてくれるのが優先です。
メディアファイルの場合はiPhoneの縦表示ではみ出してしまう問題もあるので、そこは今のフォト蔵向けJavaScriptみたいな小細工をしたほうが良いのかも。
逆に言えばJavaScript経由にしてある画像はいざとなれば飛び先を別の場所に変更したりもできるので、そういう意味ではブログ全体にわたって修正する必要がないのは安心なんですけどね。